Simple Thumbnail Gallery Webpage: Dreamweaver Tutorial!

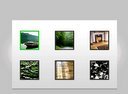
Here it is, finally creating a tutorial with a little foresight as far as using what we make here for many other tutorials. We will create a simple metal type panel with these six thumbnails sitting on it. Using CSS to style the panel and the thumbnails we are able to create a really nice clean effect as well as giving out thumbnails rollovers and all of this is done very easily and is also super easy to update! Check it out, follow along using the files at the site! Be sure to check out www.tutvid.com Check out the blog @ http Check this video out in Hi-Res here: www.tutvid.com Download the files for this video here: www.tutvid.com
Video Tutorial Rating: 4 / 5
Don’t forget to check out our other video tutorials or share this video with a friend.




 0 votes
0 votes8 responses to “Simple Thumbnail Gallery Webpage: Dreamweaver Tutorial!”
Leave a Reply Cancel reply
Video Tutorials
Bringing you the best video tutorials for Photoshop, Illustrator, Fireworks, WordPress, CSS and others.
Video tutorial posted 23/07/12

Pages
Random Videos
Video Categories
- 3DS Max Tutorials (150)
- After Effects Tutorials (160)
- C# Tutorials (121)
- Colour (6)
- Crazy Effects (1)
- CSS Tutorials (120)
- Dreamweaver Tutorials (139)
- Excel Tutorials (127)
- Featured (10)
- Fireworks Tutorials (131)
- General Effects (9)
- HTML Tutorials (143)
- Illustration and Vector (1)
- Illustrator Tutorials (174)
- IMove Tutorials (119)
- Lightroom Tutorials (145)
- People and Faces (3)
- Photoshop Tutorials (169)
- Text Effects (7)
- Uncategorized (32)
- WordPress Tutorials (140)
Tags
VideoTutorials.co.uk
-
Videotutorials.co.uk offers the web's best Photoshop tutorials, Illustrator video guides, CSS and HTML tutorials and much more all in one place. With new videos being added every day, you can learn how to master software and code to give your images and website some great effects.
Our site has beginner, intermediate and advanced video tutorials of varying lengths so you can learn a new skill at your own speed and level. So whether you're a web designer, print designer or just wanting to edit some family photos, you can get to it quickly and easily using these free video guides. (more)





you are awesome~!!!
framerate is fine here!
Wow this thumbnail gallery you make looks cool. I am about to make my own one too.
thanks, it really helped :D
Video lag FTL =/
very useful, thanks
Thanks for the time to put all the tutorials together. Thank you. – Behind VFX
snaketazzie ic correct , When I select the div tag. I get no rules apply. when I apply it first I cant see the div tag. I can’t get this correct.
Thanks