Adobe Illustrator Tutorial – Object Expand Feature

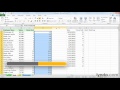
www.mlwebco.com – In this video I demonstrate how to use the object expand feature in Adobe Illustrator to create outline (fill) shapes around your logo. A cool feature that you might use when creating logos.
Video Tutorial Rating: 4 / 5
Don’t forget to check out our other video tutorials or share this video with a friend.




 0 votes
0 votes13 responses to “Adobe Illustrator Tutorial – Object Expand Feature”
Leave a Reply Cancel reply
Video Tutorials
Bringing you the best video tutorials for Photoshop, Illustrator, Fireworks, WordPress, CSS and others.
Video tutorial posted 21/09/12
Category: Illustrator Tutorials

Pages
Random Videos
-
31 – Introduction to Dreamweaver Tutorial (CS5)
1,966 views
-
Drake ft Alicia Keys Fireworks Piano Tutorial
4,577 views
-
CSS Tutorial Pt 3 – Creating a Horizontal Nav
6,163 views
Video Categories
- 3DS Max Tutorials (150)
- After Effects Tutorials (160)
- C# Tutorials (121)
- Colour (6)
- Crazy Effects (1)
- CSS Tutorials (120)
- Dreamweaver Tutorials (139)
- Excel Tutorials (127)
- Featured (10)
- Fireworks Tutorials (131)
- General Effects (9)
- HTML Tutorials (143)
- Illustration and Vector (1)
- Illustrator Tutorials (174)
- IMove Tutorials (119)
- Lightroom Tutorials (145)
- People and Faces (3)
- Photoshop Tutorials (169)
- Text Effects (7)
- Uncategorized (32)
- WordPress Tutorials (140)
Tags
VideoTutorials.co.uk
-
Videotutorials.co.uk offers the web's best Photoshop tutorials, Illustrator video guides, CSS and HTML tutorials and much more all in one place. With new videos being added every day, you can learn how to master software and code to give your images and website some great effects.
Our site has beginner, intermediate and advanced video tutorials of varying lengths so you can learn a new skill at your own speed and level. So whether you're a web designer, print designer or just wanting to edit some family photos, you can get to it quickly and easily using these free video guides. (more)





haha he’s doing it the beginner’s way
i can’t figure out how to message you on this mike, but could you explain to me how to do a border around the logo like it is on
calistarclothing it is a website for a clothingbrand
hey mike once again i m very thankful for all these videos that i can access for free, it is helping me a lot, god bless man!
it looks awesome man, i m a huge fan for typography and font logos.
Too much work. Just do an offset path
What programe would you recommend for beginners?
Hey buddy, this is a pretty obvious solution. (amazing end result none the less) but there has got to be a way to create a path around ur image a uniform distance away from the vector. A simple outline kind of floating around ur image. Of course you would be able to then fill it as you did. I’m still looking! This technique you used wouldn’t work do well on let’s say.. A complex character with many layers.
Mike, you know what you are? YOU’RE GREAT! I myself have a Web Development & Branding company, and have learned a lot from your video’s! Thanks!
Another great tutorial thanks!
I am looking for an a to z of common photoshop techniques, the basic stuff that web designs would be expected to know so I can apply to certain offices with the required knowledge.
Any advice or site’s you know of?
thanks for sharing
The font I used for this logo is Myriad Pro (Bold). But I tweaked the corners a bit to make them round. Basically, I used Myriad Pro (bold), then I converted text to outlines, then used the pathfinder pallet along with the pen tool to tweak the corners.
Hello Michael.
I was wondering, could you please upload your fonts pack ?
Please so much 🙂
Would be awesome
what font it that ?